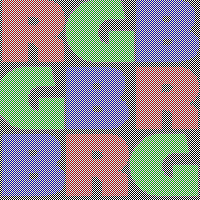
Как показывает Ваш Браузер цвет
 |
 |
 |
 |
Возможные результаты:

Если картинка выглядит так: - Ваш браузер поддерживает управление цветом, профиля ICC версии 2 и версии 4

Если картинка выглядит так: - Ваш браузер поддерживает управление цветом, профиля ICC только версии 2.

Если картинка выглядит так: - Ваш браузер не поддерживает управление цветом.
Оцените равномерность подсветки монитора:
щёлкайте на картинке для перехода на страницу теста, смотреть удобнее в полноэкранном режиме браузера (F11)
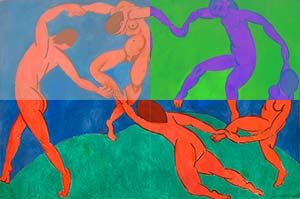
Следующий тест браузера предназначен для оценки качества калибровки монитора, так же он актуален для владельцев мониторов с повышенным цветовым охватом:
 |
 |
Изображение находится в цветовом пространстве профиля sRGB, одна половина изображения имеет встроенный профиль, вторая не имеет. Если изображение "едино" - это означает, либо браузер картинке без профиля присваивает профиль sRGB, либо монитор обычного цветового охвата качественно откалиброван и имеет цветовой охват близкий к sRGB. Если изображение разное по цвету на двух половинках - браузер не грамотно себя ведёт и картинку без профиля отправляет на экран "как есть" (присваивает профиль монитора) - эта разница для монитора с обычным цветовым охватом означает не качественно проведённую калибровку монитора (профиль монитора программно вносит большие изменения) - текущее состояние монитора далеко от идеала. Для монитора с повышенным цветовым охватом разница обусловлена разницей между охватом монитора и охватом sRGB и поэтому для таких мониторов ничего нельзя сказать о качестве калибровки по этому тесту
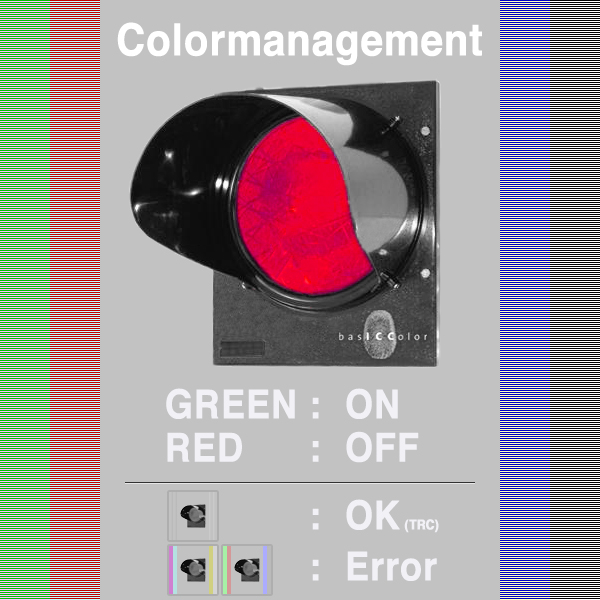
Cохраните следующую картинку себе на компьютер и посмотрите на неё в используемых Вами просмотровщиках

Если светофор красный - меняйте просмотровщик, если есть цветной оттенок справа и слева от светофора - пора калибровать монитор.
Ещё один тест, он больше заинтересует веб дизайнеров:
Грамотный Браузер отобразит три квадрата, залитые красным, зелёным и синим.
Если заливки имеют четыре полоски разных оттенков - Браузер не умеет работать с цветом.
Если квадраты цвета разделены на три полосы, т. е. имеют сверху и снизу полоски другого оттенка и Браузер не присваивает профиль sRGB всем графическим элементам как этого требует World Wide Web Consortium (W3C)
Эти квадраты состоят из четырёх полос:
Верхняя полоса - Gif три цвета, соответствующие первичным цветам sRGB (профиля в этом формате файла не сохраняются)
Вторая сверху полоса - JPG цвета, соответствующие первичным цветам sRGB (профиль sRGB внедрён в файл)
Третья сверху полоса - JPG цвета, соответствующие первичным цветам sRGB и конвертированный в профиль ProStarRGB (профиль ProStarRGB внедрён в файл)
Нижняя полоса - таблица, созданная языком разметки HTML с заданным значением заливки фона ячеек
Проверьте свой монитор тестом от EIZO
О проблемах цвета в сети интернет...